اساسيات تعلم التصميم الجرافيكي graphic design هي التي تميز بين المصمم المحترف والمصمم الهاوي, فاستيعاب عناصرالتصميم ومبادئه علميا وعمليا يعد أول خطوة للمبتدئين نحو تعلم التصميم الجرافيكي.
التصميم الجرافيكي مثله مثل أي تخصص جديد, هناك العديد من الأشياء الجديدة التي يجب عليك تعلمها, ولكن التعرف على اساسيات التصميم الجرافيكي هو الخطوة الأولى لنجاح في هذا التخصص. بما أنك الأن قررت أن التصميم الجرافيكي هو المسار الوظيفي الذي تريد أن تسلكه أو الموهبة التي تريد تحسينها في الوقت الراهن, ستحتاج إلى بعض التوجيهات حول اساسيات تعلم التصميم الجرافيكي.
تابع القراءة لمعرفة المزيد حول اساسيات التصميم الجرافيكي التي ستحتاجها لبدء رحلة التصميم الخاصة بك.
ما هو التصميم الجرافيكي
التصميم الجرافيكي عبارة عن فن يجمع بين الصور والنصوص والأفكار من أجل إنشاء عمل فني يجذب انتباه المشاهد, بمعنى آخر التصميم الجرافيكي هو عملية إنشاء محتوى مرئي يساعد على توصيل رسائل معينة للجمهور. يعد فن الاتصال المرئي ضروريًا بشكل خاص للعلامات التجارية التي ترغب في التواصل مع جمهورها المستهدف, في هذه الحالة يكون التصميم الجرافيكي هو الحل الأمثل.
? اقرأ أيضًا:
اساسيات تعلم التصميم الجرافيكي
عناصر التصميم الجرافيكي
فهم العناصر السبعة للتصميم الجرافيكي يعد بمثابة اللبنات الأساسية لأي مشروع. تشكل عناصر التصميم أساسيات أي صورة, حيث يستخدم مصمموا الجرافيك ديزاينر هذه العناصر من أجل إنشاء صورة يمكنها إثارة عدد من المشاعر والعواطف كنقل حالة مزاجية معينة, أو جذب العين في اتجاه معين. بشكل مختصر عناصر التصميم هي الجوانب الأساسية لأي تصميم مرئي والتي تشمل :
الخط Line
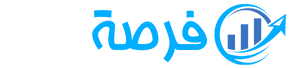
يعد الخط أحد أهم عناصر التصميم الجرافيكي . فهو يشير إلى الطريقة التي يتم بها توصيل نقاط مترابطة معا في الفضاء, اعتمادا على أنواع مختلفة من الخطوط مثل الخطوط العمودية , والخطوط الأفقية, والخطوط المتعرجة, والخطوط المنحنية… إلى اخره. وجميعها تستخدم لتنظيم المعلومات وتحديد الأشكال والإشارة إلى الحركة ونقل المشاعر.
جميع الخطوط التي تراها في حياتك اليومية تحمل تعبيرات معينة اعتمادا على سياقها, منها ما يعبر عن الهدوء والإستقرار, ومنها ما يعبر عن الحركة والحيوية والتفاعل, ومنها ما يعبر عن الإثارة أو الإرتباك, أو الفوضى وما إلى ذلك. لهذا المصمم المحترف تجده دائما يفكر بعناية في كيفية ووقت استخدامه للخطوط من أجل توفير أكبر قدر من التأثير.

اللون COLOR
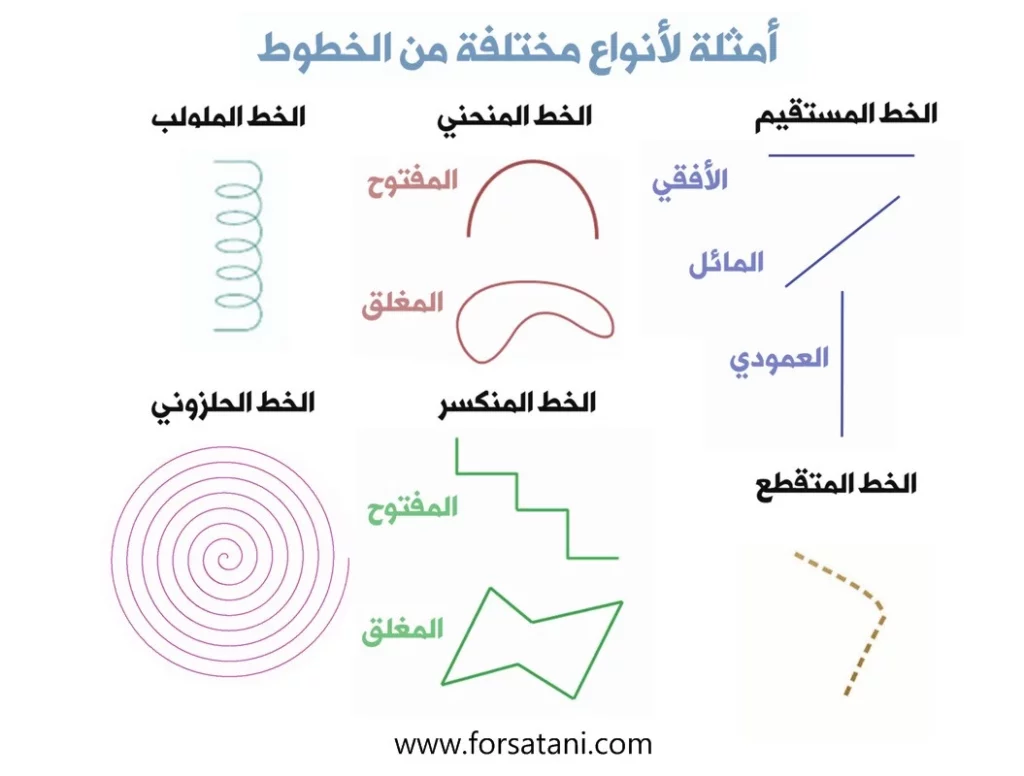
اللون هو العنصر الأساسي الثاني والمهم في التصميم وهو أحد اساسيات تعلم التصميم الجرافيكي. يمكن أن يساعد اللون في ضبط الحالة المزاجية أو إثارة استجابة عاطفية من المشاهد. تعتبر نظرية الألوان وعجلة الألوان من الأدوات المفيدة لمصممي الرسوم الذين يرغبون في استخدام لون واحد أو الجمع بين العديد من الألوان بطريقة ممتعة .
إقرأ ايضا : أهم مهارات التصميم والجرافيك التي ستحتاجها للنجاح كمصمم

يلعب اللون دورًا حيويًا في التصميم وفي الحياة اليومية فيمكنه أن يجذب عينك لصورة معينة أو أن يثير في نفسك مزاجًا أو شعورًا معينًا بل وأن يوصل لك معلومة هامة بدون استخدام الكلمات على الإطلاق إذًا، كيف لنا أن نعرف أي الألوان تليق مع بعضها، وأيها لا تليق مع بعضٍ؟ الإجابة بسيطة:
استخدم نظرية اللون, فجميع المصممون المحترفون اتّبعوا نظرية اللون لعدة قرون ومع ذلك، يمكن لأي شخص أن يعرف المزيد عنها يمكنها أن تجعلك واثقًا في مواقف عديدة ومتنوعة سواءً كنت بصدد اختيار الألوان لتصميمٍ ما, أو اختيار ألوان الملابس التي ستشتريها, كل ما يتطلبه الأمر هو قليل من البصيرة، بعدها ستنظر إلى الألوان بطريقة مختلفة تمامًا.
لفهم نظرية اللون جيدا قم بمشاهدة الفيديو التالي إلى النهاية :
الشكل Shape
الشكل هو أحد العناصر الأساسية في التصميم الجرافيكي. تتكون جميع الكائنات من أشكال وكل العناصر المرئية عبارة عن أشكال بطريقة ما. في التصميم ، يكون للأشكال بعدين ويتم قياسهما من خلال الإرتفاع والعرض. يتم تعريف الأشكال بحدود مثل الخطوط أو اللون ويمكن أيضًا إنشاؤها بمسافة سالبة.
تُستخدم الأشكال لإضافة الاهتمام والمضمون إلى جزء من أعمال التصميم الجرافيكي ، يمكن استخدامها لتزيين ويمكن أن تكون رمزية ويمكن استخدامها لإنشاء أنماط والقوام. يوجد الآن نوعان من الأشكال: هندسي وعضوي.
- الأشكال الهندسية: هي أشكال يمكن رسمها بمسطرة أو بوصلة مثل المربعات والمثلثات والدوائر وما شابه ذلك. لقد تعلمناها منذ أن كنا أطفالً ، وهي أبسط الأشكال وأكثرها شيوعًا في التصميم الجرافيكي. يتم إنشاؤها عن طريق الجمع بين عدد محدد من المنحنيات والنقاط والخطوط.
- الأشكال العضوية: هي مكونات من الطبيعة يمكننا رؤيتها في العالم الحقيقي مثل الحيوانات أو الزهور أو الأشجار أو الأوراق , على عكس الأشكال الهندسية ، لا تتشكل هذه الأشكال بالزوايا والنقاط. الأشكال الطبيعية ، على عكس الأشكال الهندسية ، لها معنى محدد من العناصر الطبيعية التي تمثلها ، مثل زهرة الورد فهي تدل على الحب و العاطفة. الأشكال الطبيعية ، بطبيعتها ، تجعل المشاهد يشعر بالارتباط بالعالم الطبيعي. كثيرا ما تستخدم هذه الأنواع من الأشكال في التصميم الخارجي أو البيئي.
الملمس Texture
عندما تفكر في الملمس ، ما الذي يتبادر إلى الذهن؟ يربط معظمنا الملمس بما نشعر به عندما نمرر أصابعنا على شيء ما كحجر ناعم أو ورق ناعم. يتم تحديد ملمس الفن المادي من خلال المواد المستخدمة ، مثل الطلاء أو الحجر المنحوت.
عندما يتعلق الأمر بإنشاء ملمس في التصميم الجرافيكي ، لا يقتصر الفنانون على المواد التي يستخدمونها. بدلاً من ذلك ، يستخدمون مجموعة واسعة من الأدوات والتقنيات ، بما في ذلك التصوير الفوتوغرافي والخلفيات المزخرفة والتراكبات والتأثيرات الأخرى.
لفهم الملمس في تصميم الجرافيك أنصحك بمشاهدة الفيديو التالي إلى النهاية:
الفراغ Space
الفراغ أو الفضاء Space عنصر أساسي في التصميم الجرافيكي, وهو يشير إلى المسافة حول المنطقة بين عناصر التصميم المختلفة, على عكس عناصر التصميم الأخرى التي يمكن استخدامها في أجزاء مختلغة من التكوين, توجد مساحة في كل جزء من إنشائك. كمثال, إذا كنت ستضع صورة على صفحة, فإن المنطقة التي لا تحتوي على الصورة ستشكل مساحة. يوجد في التصميم نوعان من الفضاء: مساحة إيجابية ومساحة سلبية.
- المساحة الإيجابية: تعني الفضاء الإيجابي الثنائي الأبعاد أو الثلاثي الأبعاد الذي يشير إلى أشكال الكائنات, عادة ما يشير إلى أي شيء يعتبر المحور الرئيسي للصفحة.
- المساحة السلبية: هي المساحة البيضاء أو المساحة الفارغة وهي جزء من التصميم غير موجود ، المسافة بين العناصر المرئية. في مثالنا السابق يمكن أن تسمى المنطقة الفارغة والتي لا تحتوي على صورة بالمساحة البيضاء أو المساحة السلبية.
النقطة Point
النقطة هي ابسط العناصر التصميمية وهي أصغر وحدة في الشكل الهندسي, كما أن النقطة تكون أهم عنصر من عناصر التصميم الجرافيكي وهو الخط, أيضا النقطة ليس لديها أبعاد من الناحية الهندسية, أي ليس لديها طول ولا عرض ولا عمق. يمكن إيجاد النقطة في الطبيعة على شكل حبات الرمل أو على سطح الفواكه والخضروات, أو على جسم الحيوانات والحشرات.
النقطة عنصر مهم من عناصر التصميم, لأنه عند اجتماعها بشكل معين تخلق تكوين بصري رائع, نتيجة لذلك يمكننا استخدام النقطة لإنشاء تصميمات وتكوينات كاملة. يوجد في النقطة خمسة أنواع وهي:
- End Point: النقطة التي تكون في نهاية الخط.
- Mid-Point: النقطة التي تكون في منتصف الخط, وتكون المسافة التي قبلها تساوي المسافة التي بعدها.
- Intersection-Point: وهي نقط التقاطع بين الخطين.
- Corner-Point: وهي نقطة تقابل الخطوط عند أحد أركان الشكل.
- Center-Point: وهي نقطة مركز الشكل.
القيمة Value
تشير القيمة ببساطة في التصميم إلى سطوع اللون أو تغميقه. الأبيض هو أخف قيمة, أما الأسود فهو أغمق قيمة. جميع الألوان الأخرى لها قيمة وتقع في نطاق الفاتح إلى الداكن. ترتبط القيمة بشكل وثيق بعنصراللون لكن تصنف بأنها أكثر شمولية, لأنها تحدد ماهية التصميم ما إذا كان ذاكنا أو فاتحا.
يستخدم المصممون القيمة في التصميم من أجل إظهار التباين والتركيز على عنصر معين. فالمناطق المضيئة في التصميم تكون أكثر قيمة من المناطق المعتمة, فتركيز وتسليط الضوء في التصميم مهم جدا لإبراز عنصر معين.
مبادئ التصميم الجرافيكي
مبادئ التصميم الجرافيكي هي القواعد المنظمة لعملية بناء عناصر التصميم, والتي يجب على كل مصمم اتباعها لإنشاء تركيبة فعالة وجذابة. كل هذه المبادئ لها علاقة فيما بينها وتظهر في كل جزء من عمل المصمم هناك العديد من مبادئ التصميم و لكن سنحاول أن نغطي أهمها. لهذا تابع معنا المبادئ التالية:
إقرأ ايضا : كيف أبدأ تعلم التصميم – ما هي البرامج المطلوبة لأصبح مصمم جرافيك ناجح
التوازن Balance

التوازن هو أهم مبدأ من مبادئ التصميم الذي يجب على كل مصمم اتباعه أثناء تصميم الرسومات. كمبدأ تصميم, يشير التوازن إلى الوزن المرئي للعناصر المتضمنة في التصميم لخلق الرضا والكمال والتماسك. بدون توازن لن يشعر المشاهد بالراحة والإستقرارأثناء تنقله داخل محتوى التصميم. يوجد في التصميم ثلاثة أنواع رئيسية من التوازن هما:
التوازن المتماثل
يتحقق التوازن المتماثل,عندما يتم توزيع الوزن المرئي لعناصر التصميم بشكل متساوي ومماثل, مثل التناظر والتناسق بين الأشكال. التوازن المتماثل سهل الإنشاء ويمنح المشاهد إحساسا بالراحة.
توازن غير متماثل
يستخدم هذا المصطلح لوصف نوع من التوازن غير متطابق على جانبي الخط المركزي ، ولا يعتمد على التناظر ، عكس التوازن المتماثل. يحدث التوازن غير المتماثل عندما تتم موازنة العديد من العناصر المرئية الأصغر على جانب بواسطة عنصر مرئي كبير على الجانب الآخر أو عندما يتم وضع عناصر مرئية أصغر بعيدًا عن مركز الشاشة بدلاً من العناصر المرئية الأكبر.
التوازن الشعاعي
النوع الثالث من التوازن هو التوازن الشعاعي حيث تشع جميع العناصر من نقطة مركزية بطريقة دائرية. من السهل جدًا الحفاظ على نقطة محورية في التوازن الشعاعي لأن جميع العناصر تقود عينك نحو المركز.
كانت هده هي الأنواع الثلاثة الرئيسية للتوازن في التصميم. اعتمادًا على الغرض المقصود أو الشكل والمظهر ، يجب أن يشعر المصمم بنوع التوازن الذي يجب تنفيذه. يجب أن يشعر المصمم بما إذا كانت التركيبة متوازنة أم لا ، فإن النجاح باستخدام توازن جيد يمكن أن يساعد في تحقيق تأثير بصري قوي وتصميم جيد الجودة.
المحاذاة Alignment
المحاذاة هي وضع العناصر المرئية بحيث تصطف في تركيبة في التصميم. من الناحية الحرفية تعني المحاذاة ترتيب عناصر التصميم فيما يتعلق بالحدود أو الحواف للمنطقة المسموح بها.
يستخدم المصممون المحاذاة من أجل تحقيق التوازن, وإنشاء الهيكل وعمل ربط بين العناصر وخلق نتيجة حادة وواضحة. يوجد في التصميم مبدآن للمحاذاة:
- محاذاة الحواف: يتم من خلال وضع عنصر أو أكثر من عناصر التصميم على حافة التصميم, إما إلى اليسار أو إلى اليمين إلى الأعلى أو الأسفل.
- المحاذاة للوسط: عبارة عن خط غير مرئي يتم محاداة العناصر المرئية على محور وسط التصميم أو حوله, إما بشكل أفقي أو عمودي.
التسلسل الهرمي Hierarchy
التسلسل الهرمي المرئي هو واحد من أهم مبادئ التصميم. يتم استخدامه لترتيب عناصر التصميم حسب الأهمية والتأثير بالترتيب الذي يريد أن يراه المستخدمون لديك. بدون التسلسل الهرمي يمكن أن يشعر المستخدمون بالارتباك, لهذا من المهم تنظيم العناصر بطريقة يمكن للعين البشرية فهمها.
أبسط مثال على التسلسل الهرمي هو بطاقة العمل, تجد في الأعلى اسم الشركة هو العنصر الأبرز يليه اسم حامل البطاقة متبوعا بالمسمى الوظيفي وتفاصيل الإتصال.
التباين Contrast
يتحقق مبدأ التباين عندما تكون العناصر المرئية متناقضة مع بعضها البعض مثل, الساخن والبارد, الكبير والصغير, النور والظل. الهدف من النقيض هو احداث صدمة للمشاهد لدفعه نحو النظر إلى الشيء الأول الذي تريده أن ينظر إليه. بالتالي بدون تباين لن يكون لتصميم معنى. فيما يلي بعض أنواع التباين في التصميم:
الإخفاء والإظهار
الإخفاء والإظهار في التصميم هو الذي يبين العلاقة بين العناصر وأهمية كل عنصر عن العنصر التالي.
تباين الشكل
يساعد تباين الشكل في التصميم على إبراز الأشياء أو العناصر الرئيسية لتصميمك عن طريق إنشاء اختلاف ملحوظ في الشكل مقارنة ببقية العناصر في التخطيط, من أجل جذب العين إلى منطقة معينة.
تباين الألوان
يمكن القول إن تباين الألوان هو أحد المبادئ الأساسية للتصميم, لأن التصميم يعتمد على قرائته أوفكرته بشكل كبير على لون التصميم. ابسط مثال لتباين الألوان عندما تأخد خلفية بيضاء وتسقط عليها نصا أسود. في هذه الحالة التباين بين قيم اللون الأبيض والأسود واضح جدا.
يتم استخدام تباين الألوان في التصميم من أجل جذب انتباه المشاهد وجعل التصميم يكون أكثر تشويقا من الناحية المرئية.
تباين الحجم
طبيعة العين البشرية أنها تبحث دائما عن الجسم الأكبر وتفسره على أنه أكثر أهمية. يساعد التباين في الحجم على إنشاء العناصر الأساسية في التخطيط الخاص بك, بالتالي فإن وضع كائن كبير أو كتلة نصية مقابل كائن صغير أو كتلة نصية له تأثير على عين المشاهد.
التكرار Repetition
التكرار في التصميم الجرافيكي يعني ببساطة استخدام نفس العنصر مرارًا وتكرارًا, وذلك لإعطاء مظهر موحد, يمكن فهمه أكثر على أنه إضافة تناسق إلى التصميم. يمكن أن يكون التكرار مفيدا في تصميم الويب والتطبيق. على سبيل المثال, العلامات التجارية فالتكرار مهم لها لأنه يسهل تذكر العميل لشعار الشركة أو هويتها البصرية.
كانت هذه اساسيات تعلم التصميم الجرافيكي . نأمل أن تكون قد استمتعت بتعلم أساسيات التصميم! إذا أعجبك المقال شاركه مع أصدقائك لتعم الفائدة وشكرا.
مصادر: linkedin, 99designs, skillshare